2022/06
@2022/06/21
[Perspective] The internet today feels more like a giant shopping mall than it did a few years ago.
Also posted at: https://twitter.com/dragonman225/status/1539264570803761153
@2022/06/16
[Engineering] Studying how capable the web browser is on manipulating files. Mainly around the relatively new "File System Access API". It turns out it's complex and limiting, at least in comparison with making copies of files and uploading them to a server.
Considering in the past we have even rougher API, I think it's part of the reason that pushes almost everything into the cloud — whether your application has social or communication elements, things need to go into the cloud to be useful on the web.
Also posted at: https://twitter.com/dragonman225/status/1537165095838838784
@2022/06/10
[Engineering] React performance in a nutshell:
If you know exactly what's gonna change, change that at the most fine-grained level. In extreme, you don't even need to let things go through React.
Also posted at: https://twitter.com/dragonman225/status/1534990774848606208
@2022/06/08
Trying to have GPT-3 write JavaScript programs.
It performs well with simple one-liner requirements like the ones in the images, but beyond that it produces nonsense.
BTW, someone is developing a note-taking app that uses GPT-3 to inspire ideas.
Also posted at: https://twitter.com/dragonman225/status/1534216394220650496
@2022/06/02
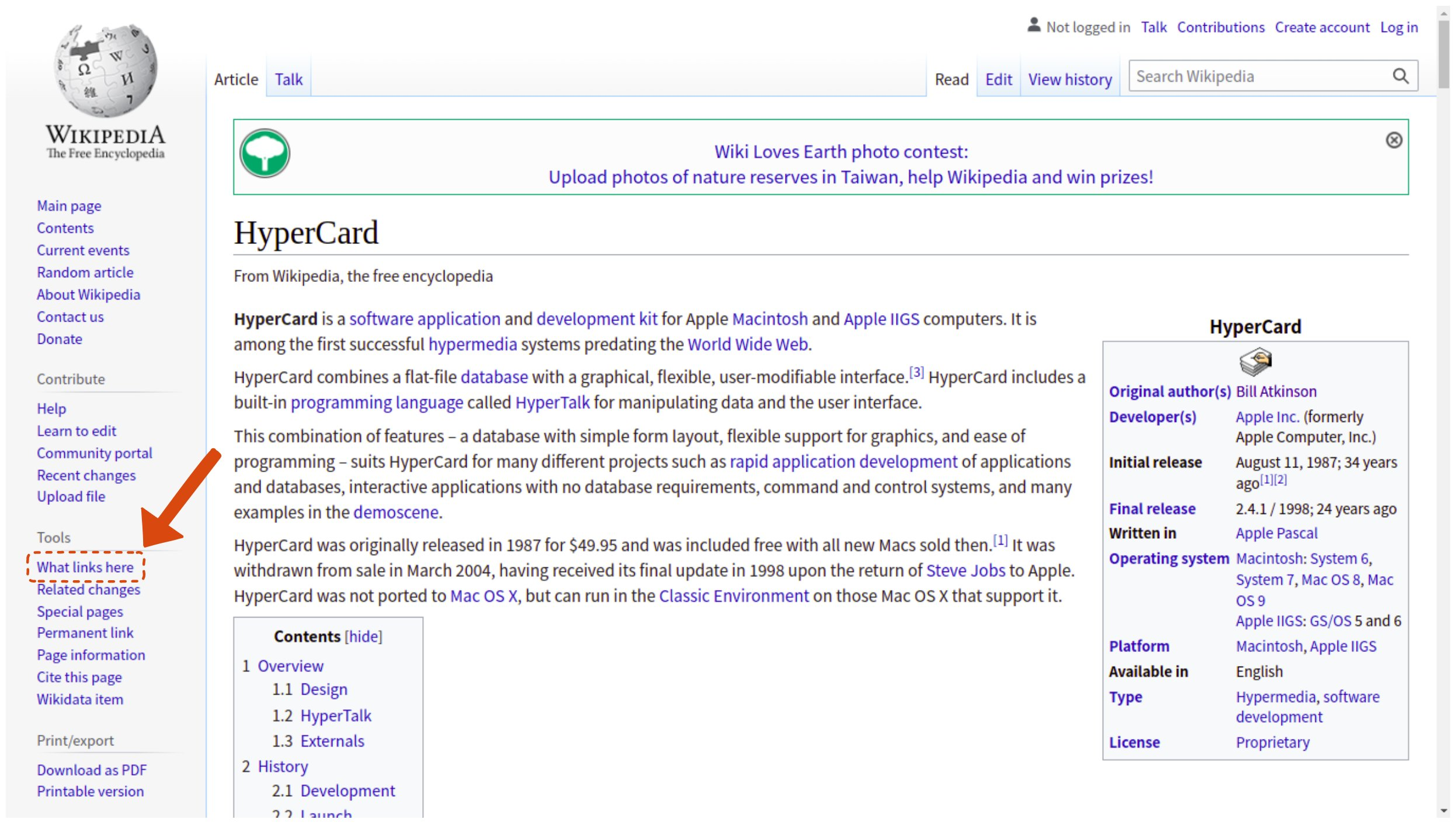
TIL: @Wikipedia does have "backlinks" that tell us what links to (mentions) this topic. So unobvious that I only knew this after I got familiar with "backlinks" in various knowledge management tools and even did some search to find out.
Also posted at: https://twitter.com/dragonman225/status/1532031026272555009
2022/05
@2022/05/28
Two common modes in which an open source project fails to realize its potential:
Poor empathy: Being too self-interested and having a hard time attracting people outside the small group of like-minded hackers.
Lack of focus and strategy: Being too obsessed with serving everyone and failing to identify signals from noise, leading to mediocre moves and diminishing return, finally burnout.
Also posted at: https://twitter.com/dragonman225/status/1530253829174104067
@2022/05/08
I've heard the analogy "As if Miro and Notion had a baby" from at least three products in the last few months.
The combination of whiteboard and document is a thing.
Also posted at: https://twitter.com/dragonman225/status/1523238297333813250
2022/04
@2022/04/24
How to build software that is: As elegant as iOS. As open as GNU/Linux. As ubiquitous as Google Search. And being sustainable?
Also posted at: https://twitter.com/dragonman225/status/1518225937535762432
@2022/04/10
Working more on canvas stuff:
"Frame" is the equivalent of "Document" in a canvas, giving us the power to author visual narratives.
While it looks similar to the "group" feature in traditional drawing tools, it encourages its content being fluid rather than being solid.
Also posted at: https://twitter.com/dragonman225/status/1513103798184865799
2022/03
@2022/03/25
Why social media apps usually don't have "sort" and "filter" options, and even "search" feels inaccurate? The more inefficient you are, the more engagement they get?
Yes, social media apps aren't productivity software, but today we share a lot of interesting and useful information on such apps, to the extent that some become "social operating systems", not just for entertainment, and sometimes we do need to be efficient.
Also posted at: https://twitter.com/dragonman225/status/1507344180435386375
2022/02
@2022/02/21
TIL: "auxclick" event
You don't want to open a link whenever you pan the canvas with the middle button of the mouse.
For the vast majority of browsers that map middle click to opening a link in a new tab, including Firefox, it is possible to cancel this behavior by calling preventDefault() from within an auxclick event handler.
Quoted from Element: auxclick event - Web APIs | MDNAlso posted at https://twitter.com/dragonman225/status/1495472543205146629
@2022/02/19
Drag, Zoom, Pan.
A good canvas allows you to mix different types of input.
Like playing a musical instrument, you may need to train your fingers to orchestrate them well, though.
Also posted at https://twitter.com/dragonman225/status/1494770151429865479
@2022/02/14
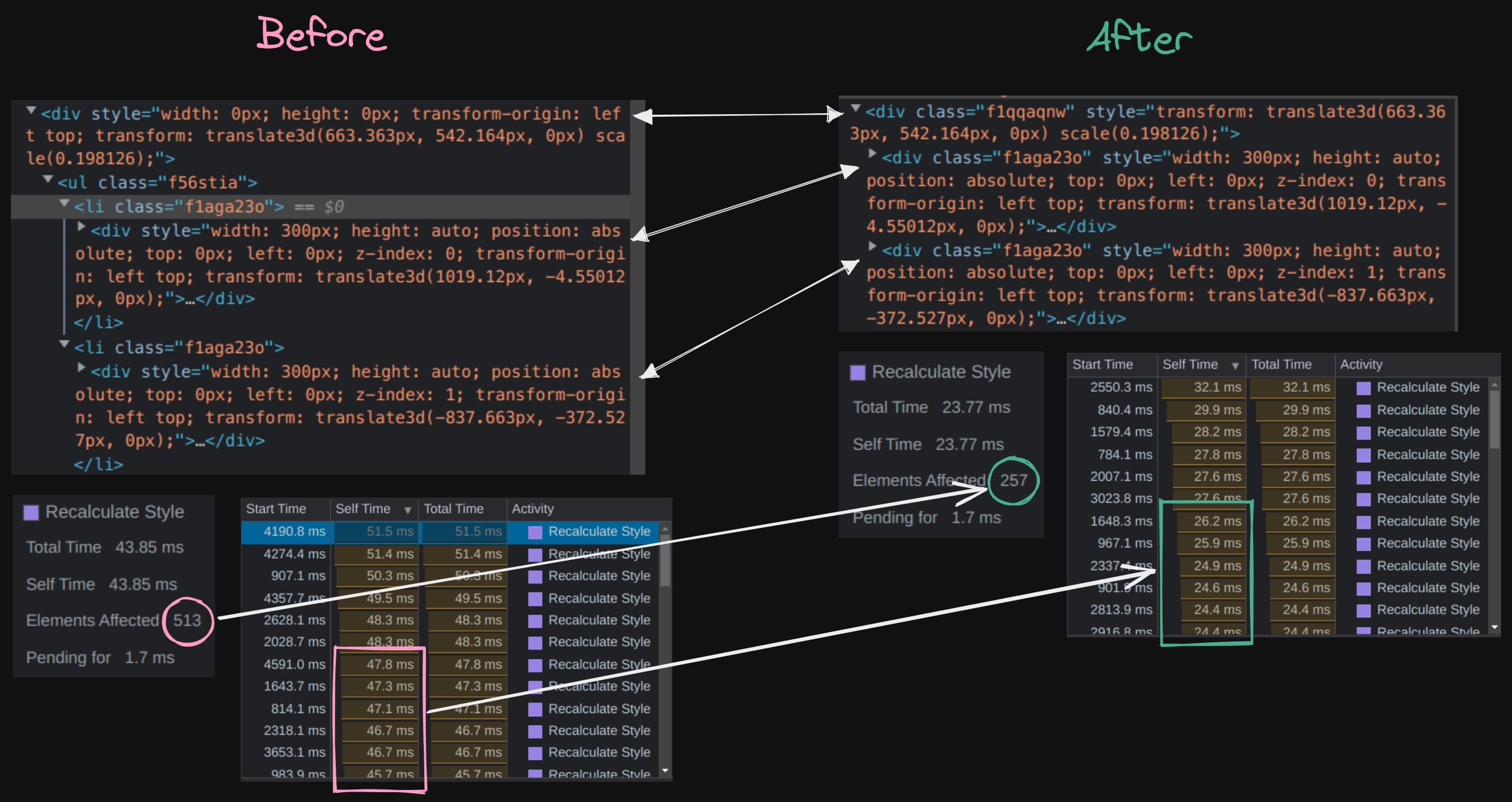
Optimizing FPS of a 2D zoomable canvas built with React + DOM and hit a hard wall:
Why does this "Recalculate Style" in the rendering pipeline takes so much time? Is there any chance to improve it?
For reference, @tldraw is also built with React + DOM (SVG) and has the same issue.
Update: One temporary solution to mitigate the performance issue is to simplify the structure of the HTML, reducing the number of elements to be recalculated.
Also posted at https://twitter.com/dragonman225/status/1492923570082639874
@2022/02/07
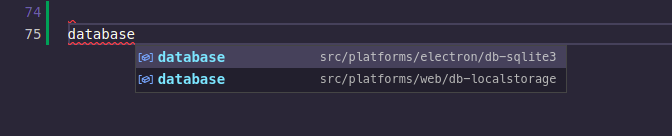
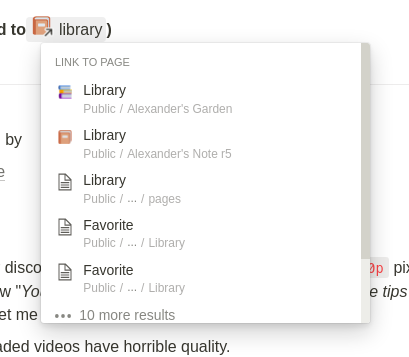
Backlinks in VSCode
I started to think that wikilinking ("[[", "double-bracket") is like autocomplete (symbol lookup) in code editors, and tools for thought are like code editors for general information. Maybe we can borrow some ideas from code editors when building tools for thought.
Also posted at https://twitter.com/dragonman225/status/1490391427322236929
2022/01
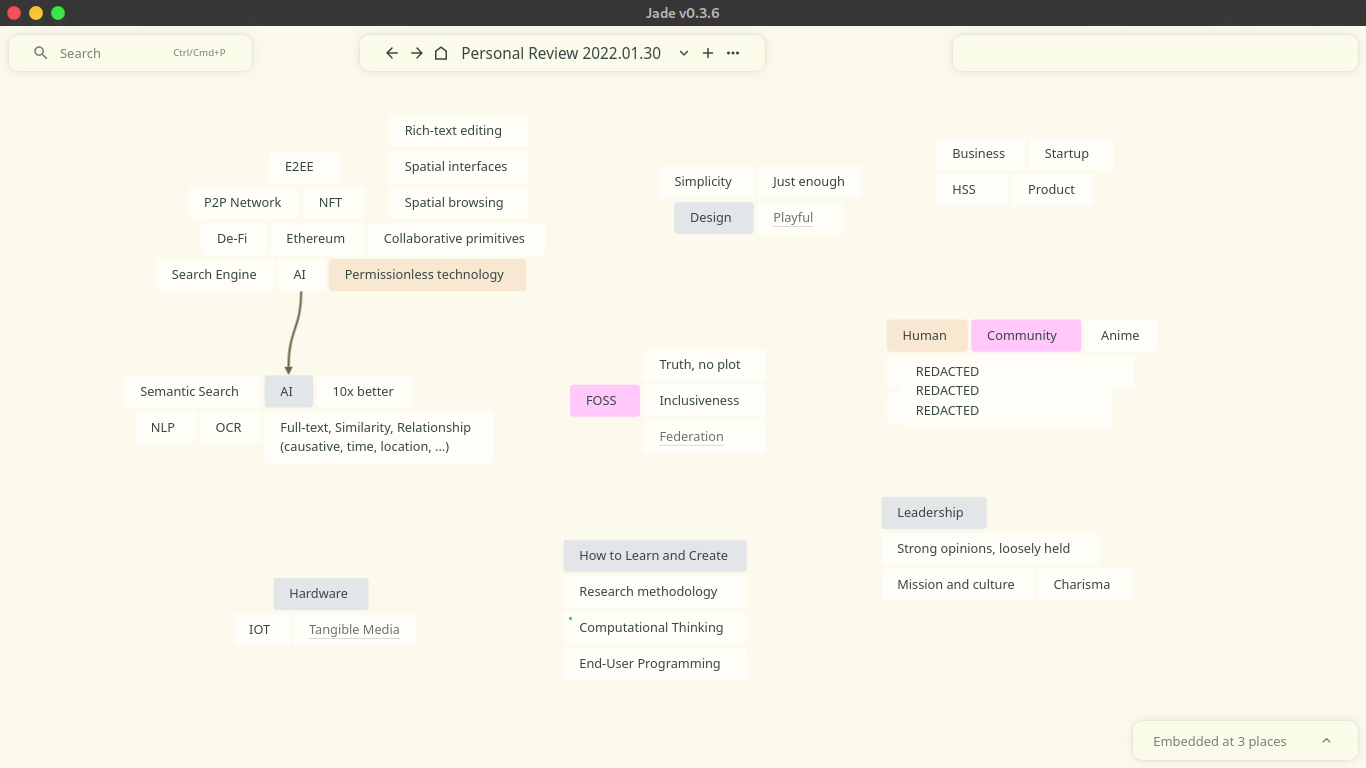
@2022/01/30
What do you care most about in 2022, or, in the longer term, in your whole life? Are you putting efforts into those things? Drawing a map helps me think.
Also posted at https://twitter.com/dragonman225/status/1487729785744723970
@2022/01/23
Finally have a satisfying dark theme for my computational table. The orange, yellow, and brown ones were especially hard to tune, since they are similar colors. I ended up taking hue 22°, 34°, 46° for orange, brown, and yellow.
Also posted at https://twitter.com/dragonman225/status/1484956993294983169
@2022/01/22
An interesting insight: entrepreneur as a career
Most people still think being a founder is only for the privileged (rich, smart, famous...) instead of an option. It is definitely harder, but consider the length of the career being 30 years+, keep learning, networking, looking for problems that you care, it's not unrealistic.
Also posted at https://twitter.com/dragonman225/status/1484587722870194177
@2022/01/20
Focusing on important, difficult, time-consuming, and effort-requiring activities is hard. Especially for non-work stuff. It's so easy to get distracted by tempting, simple, yet less fruitful things. Reading and replying random emails, answering messages on social networking apps, scrolling through Twitter, Hacker News, or some Discord channels full of sexy links. When distracted, I usually ended up doing a lot of unimportant chores and collecting many seemingly interested resources (but would hardly use them). For a long time, I doubt if I had ever accomplished anything meaningful, given that the distraction feels productive. Of course the answer is no.
One trick I'm trying to fight distraction: Connect the important thing I want to do to some people, or just publicly talk about that, so there's motivation to keep me "want to show some results", thus I have more determination to tackle the important, difficult, time-consuming, and effort-requiring things.
Also posted at https://twitter.com/dragonman225/status/1484171255385264128
@2022/01/20
Looks like computers have better imagination than I do.
Also posted at https://twitter.com/dragonman225/status/1483885349436723204
@2022/01/18
Facebook's "thumbs up", Twitter's "heart", Github's "star", Chromium's "bookmark", Medium's "clap"... Aren't they the same thing? Can I view 'em all in one place?
The questions also apply to messages, I have emails, Discord / LINE / Messenger messages, Twitter DMs, Github / Linear comments.
And documents, there are Markdown files in a git repo / in Obsidian / in Typora, pages on Notion / Craft / Google Docs, PDFs and office files.
"Services that help us operate other services" may be something interesting.
Also posted at https://twitter.com/dragonman225/status/1483444161164369924
@2022/01/18
When managers only care about market numbers, developers only care about closing tickets, a product can never be good.
Also posted at https://twitter.com/dragonman225/status/1483059642783522817
@2022/01/11
After discovering the idea of "A Meta-Layer for Notes", I started to try reading in this way ↓.
Creating side notes right next to the main content is intuitive, and the reading process automatically builds up an "image" of the connections between the content and the side notes for my mind, helping me recall the context later.
The main content could be anything, from webpages, PDFs, images, to apps. Also there should be some automation tools to do semantic highlighting, screenshot, content extraction, archiving, etc.
Also posted at https://twitter.com/dragonman225/status/1480590960266719232
@2022/01/09
If you want to make an all-in-one game-changing app, go make an operating system. Literally, an operating system is all-in-one, with no exceptions. Don't make an app and get trapped by human interface guidelines and APIs that will handcuff you at some point.
Also posted at https://twitter.com/dragonman225/status/1479862182963978246
@2022/01/06
Found another quirk of the Chromium browser:
Using transform and opacity (setting to less than 1) together may make text blurry.
This is especially annoying when animating opacity from 0 to 1, since there would be a visual glitch where the text starts blurry and suddenly becomes clear when opacity reaches 1.
BTW, it does not happen on Firefox.
Also posted at https://twitter.com/dragonman225/status/1479107789465468932
@2022/01/01
Stumbled across a demo video showing the earliest version of Jade on my computer.
Also posted at https://twitter.com/dragonman225/status/1476950047384236033
2021/12
@2021/12/23
Learning and thinking statistics in one month
11/23 → 12/23
Canvas: 312 → 371
Block: 4658 → 6000 🎉
I should consider making a line chart, which might reveal more insight.
Also posted at https://twitter.com/dragonman225/status/1473705462688522241
@2021/12/23
Why setting backdrop-filter: blur(5px) (to make sweet background blur effect) causes "Composite Layers" almost 100x slower? Too bad...
Also posted at https://twitter.com/dragonman225/status/1473712205774585858
@2021/12/21
Finally, pushed the code, published an NPM package, and written a post "How to Draw S-Curved Arrows Between Boxes / Rectangles" for the "curved arrow" 🎉
Also posted at https://twitter.com/dragonman225/status/1472998315805777920
@2021/12/17
Some thoughts on duck-typing:
Types are not rigorously defined rules but patterns discovered in accumulating facts.
→ Schema should come after data accumulated and should accommodate exceptions, which may be discovered as new patterns later.
@2021/12/17
Life only gets harder, problems only get more difficult, but likewise you only grow when you get through the hard things.
Also posted at https://twitter.com/dragonman225/status/1471849664416972803
@2021/12/15
Playing more with the "curved arrow" — trying to visualize how it works!
@2021/12/14
One thing I appreciate in Jade is that playing with blocks in a canvas is fun, so I don't find it tedious to rearrange them into better shape.
Also posted at https://twitter.com/dragonman225/status/1470466273247383554
@2021/12/02
A cool knowledge management framework(?)! Apps working around a universal database sounds like a promising idea to me.
Will read the docs to learn more about it. 👉 https://github.com/unigraph-dev/unigraph-dev/blob/main/docs/README.md
This also reminds me of Trilium Notes and @thesephist's suite of personal productivity tools (Build tools around workflows, not workflows around tools, Monocle, a full text search engine, and Revery, a semantic search engine). It would be interesting to take a look at them as well.
2021/11
@2021/11/30
New algorithm for drawing an arrow between two rectangles. Jade
Will write a post about the tricks and publish a package to NPM.
Shall I call it "less-perfect-arrows" as opposed to @steveruizok's "perfect-arrows"? Since mine only allows the start point and the end point to be in the middle of an edge. Open to package name suggestions!
@2021/11/27
Moodboard with custom theme in Jade!
@2021/11/25
git log --date=format:%Y-%m --pretty=format:"%ad %an" | sort | uniq -cA command that shows the number of commits in each month, which pushes me to write more code!
@2021/11/23
As Jade having an append-only database, deleted concepts are not actually deleted but marked deleted. Sometimes it's interesting to see what has become the past, and now there's a way.
Calculating the average lifetime of deleted concepts may be another fun experiment to do.
@2021/11/09
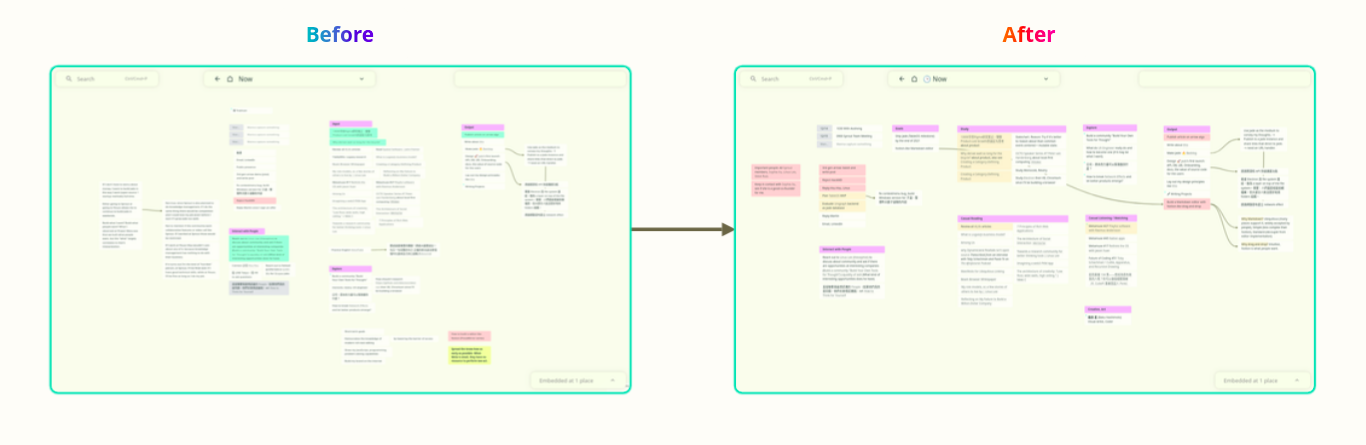
I discover that, for knowledge to be useful, it has to be reduced/compressed (merge similar ideas and make the usage of words concise) and structured (add order, hierarchy, or network).
Accumulating lots of small ideas makes me feel like being productive, but without regular reviewing and organizing, it leads to a growing mess, where, although there's a large amount of knowledge, I cannot effectively use the knowledge to solve problems or make decisions.
I failed to identify this problem when I was using document-based tools or outliners, like Notion, Obsidian, or Orgzly, since everything always "looks structured" no matter if the content is actually structured. But in Jade , with a canvas, I can easily see what is a mess and what is structured knowledge. The canvas reveals that visually and encourages me to take action.
Another thing I'm still exploring is that structured knowledge in a canvas seems to look unlike a document or nested bullet points. Trying to mimic those representations is awkward.
@2021/11/04
Fix bugs that can make you crazy. #Jade
2021/10
@2021/10/24
Building CSS block to design dark mode.
As a side effect you'll also be able to create your own themes! #Jade
Inspired by Sprout.place's "Write Style Rules"
@2021/10/16
Released the first seriously written tutorial for Jade .
(If you see the old data, try using an Incognito window.)
@2021/10/14
Improved the Embed block by allowing resizing height. #Jade
So you can:
- make an article comfortable to read,
- remove black bars of YouTube videos that have special aspect ratios.
@2021/10/13
Designing a new tutorial with block links. #Jade
@2021/10/10
Greatly improved Search tool and Insight tool[1] this week, to make finding stuff faster. #Jade
[1]: You can think of it as the equivalent of "Backlinks".
@2021/10/03
Now I have accumulated over 2000 concepts in #Jade and start to feel disoriented. Therefore, I'm looking for answers to these two questions:
- How to surface important concepts or concepts that are important to the user?
- How to give the user the feeling of mastery of their database?
2021 (Legacy Style)
2021/02/26
- Making Jade — A digital canvas to grow personal knowledge.
- Reading Books
- Domain-Driven Design: Tackling Complexity in the Heart of Software by Eric Evans
- Designing Data-Intensive Applications: The Big Ideas Behind Reliable, Scalable, and Maintainable Systems by Martin Kleppmann
2020 (Legacy Style)
2020/11/06
- Reading Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript
2020/10/30
- Reading Head First Design Patterns
2020/09/16
- Studying Linux Kernel Internals.
2020/07/01
- Zettelkasten is powerful.
2020/05/19
- Studying HTML & CSS (again) with interneting is hard and other resources.grid (not covered in interneting is hard)the rest of interneting is hard
2020/05/03
- 50% effort on studying computer architecture and operating system.
- 「你所不知道的 C 語言」系列講座
- Computer Architecture — 成功大學 黃敬群老師
- CS:APP, Introduction to Computer Systems — CMU 15-213, 2015 Fall
- Operating Systems: Three Easy Pieces
- For more resources, refer to Computer Architecture and Operating System sections in the Library page.
- 30% effort on studying embedded system, or in fancier words, the IoT technology. My interested topics includes STM32, inter-chip communication protocols, USB, wireless technology, compiler, linker, RTOS, Linux Kernel, etc.
- 20% effort on brainstorming the design of a personal intelligence management system (PIMS) with ideas learned from computer history, knowledge graph, Org-mode, and the user interfaces of Orgzly, Notion, Roam Research, and Muse.
- Reading books
- 彭明輝, 研究生完全求生手冊:方法、秘訣、潛規則, 2017
- M. Mitchell Waldrop, The Dream Machine: J.C.R. Licklider and the Revolution That Made Computing Personal, 2002
- Edward R. Tufte, The Visual Display of Quantitative Information, 2001
2020/04/16
- 50% effort on studying computer architecture and operating system.
- 30% effort on designing a personal intelligence management system (PIMS) based on concepts learned from knowledge graph, and interface design inspired by Orgzly, Org-mode, Notion.
- 20% effort on reading about computer history, new media art, business, and philosophy, etc.
- M. Mitchell Waldrop, The Dream Machine: J.C.R. Licklider and the Revolution That Made Computing Personal, 2002
- Cal Newport, 深度職場力:拋開熱情迷思,專心把自己變強!(So Good They Can’t Ignore You:Why Skills Trump Passion in the Quest for Work You Love), 2018
- 彭明輝, 研究生完全求生手冊:方法、秘訣、潛規則, 2017
- Edward R. Tufte, The Visual Display of Quantitative Information, 2001
2020/03/22
「你所不知道的 C 語言」系列講座
This is a series of online lectures diving deep into the C programming language.
I planned to study computer architecture and operating systems in the upcoming semester of my EE undergraduate program. In computer architecture and operating systems we need to work with computer hardware details, and C is an abstraction that is the closest to how the computer hardware works, so having enough understanding on C will help me digest the materials of computer architecture and operating systems courses.
Working on the new version of Notablog
This is one of my baby software project that has shown some sign of potential. Currently, the two general directions I'm exploring are to make it more independent of Notion and to find deeper meaning than just being a static site generator.
For the implementation part, things that need to be improved with higher priority are:
- Link to other pages in the same Notion table with normal Notion URLs get from "Copy Link".
- Better user interface.
- Migrate to a better tool for making page templates, refer to experiment 1.
- Code refactoring.
Experiments to do are:
- Use Svelte to make page templates. (If not ideal, see if squirrelly v8 can include partials without registering in code, otherwise fallback to EJS.)
- Turn it into a decentralized blog publishing / subscribing application.
- Make a moments page which may looks like this or this.
2020/03/03
Reading Paul Graham's Essays
I found some of Paul's perspectives useful. They either help me to think about life or give me directions on decision making.
Learning about Dynamicland, and the Future of Computing
I've always been disappointed about the computers we have today, and I've spent countless hours programming to eradicate constraints I encountered and build what I needed. But improving the computer isn't just about programming, as I learned from the computer history — Vannevar Bush's Memex, Douglas Engelbart's Augmenting Human Intellect, Ted Nelson's Xanadu, Alan Kay's Smalltalk, Apple's Macintosh, Linus Torvalds' Linux, and Bret Victor's talks. The computer is a mix of technology, design, culture, philosophy, and many things. There are a lot to learn, and now I want to focus on the topic of Dynamicland, but as always, there're some other unexpected, randomly found inspiring materials.
2020/01/15
Redesign notablog
In fact, I don't want a blog.
I want a place, where I can present any form of art I would like to share with people, and being able to change any part of it dynamically to reflect my real-time emotion and thought.
Furthermore, I want to integrate my knowledge system and the above described presenting place, so that all information I share has single source of truth, i.e. the publicly presented content is a projection of my knowledge system. There will be no more information copying between apps, because every piece of information has only one authority.
In short, the goal is to make publishing more natural and simple, so that everyone can come and play, with little to no extra effort and cost.
2019 (Legacy Style)
2019/12/18
Doing a full rewrite of notionapi-agent
See develop branch for latest progress.
The first thing I'm going to do is to document all data structures in Notion API correctly and logically with TypeScript. For a sneak peak, see src/interfaces/notion directory of the project.
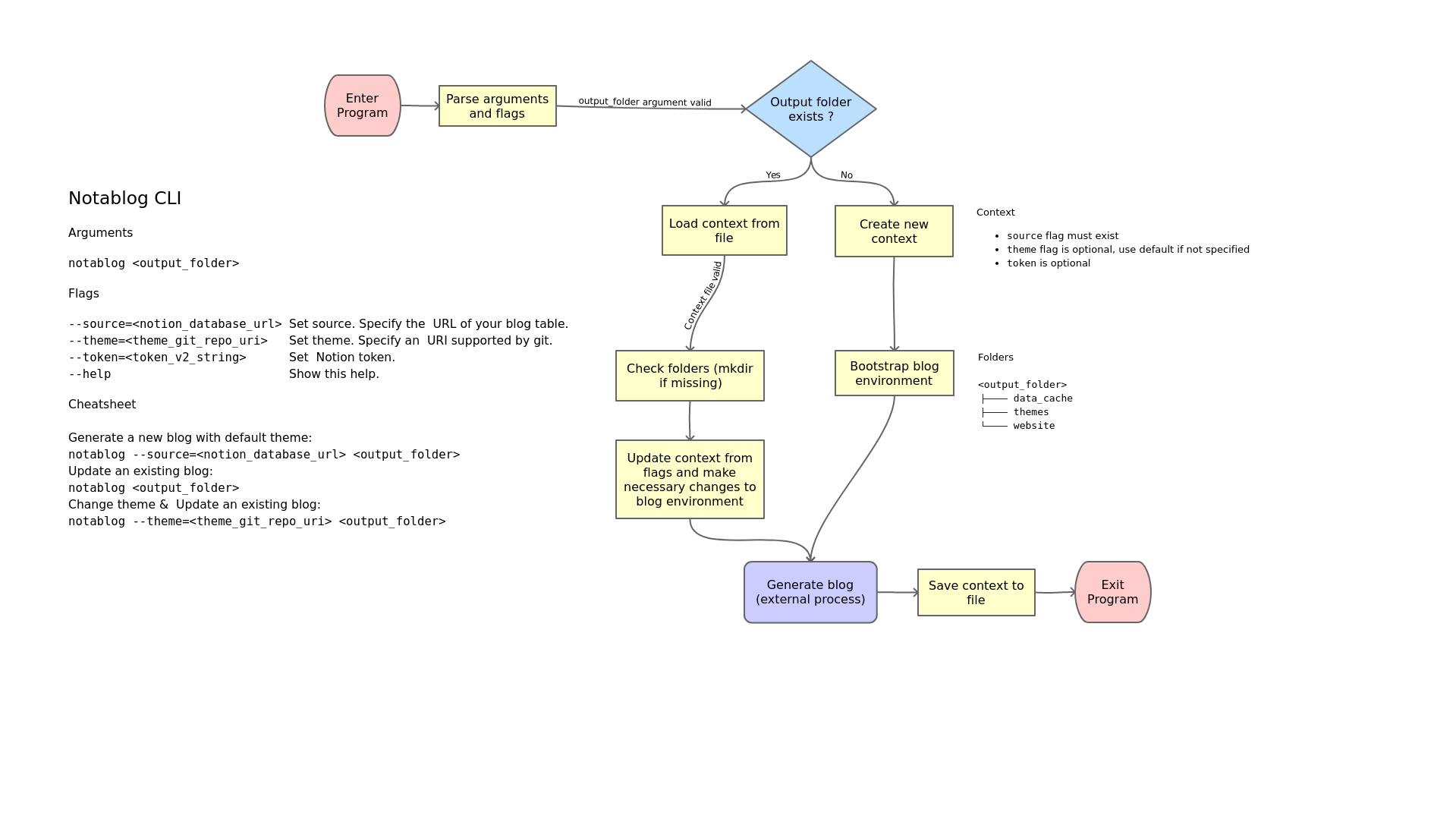
Designing a command-line interface for notablog
Still thinking how to improve both user flow and program flow 🤔.
Besides, if you have any idea to share, feel free to email me or open an issue on Github.
Reading books
- Ted Nelson, Computer Lib/Dream Machines, 1974
2019/11/29
Refactoring my Notion-related code projects
Namely notionapi-agent, nast-util-from-notionapi, nast-util-to-html, notablog. The first three are Node.js modules, and the last one is a command-line application. You can find their source code on Github.
As feature patches pile up, the code start to become dirty.
As I dig deeper into Notion's API and come up with more application ideas, the data structure I invented naively become incomplete, and the architecture of the modules become inflexible.
Also, the projects get code quality C on CodeClimate, and I feel unhappy 🙁.
Therefore, I think it's time to refactor them (actually, again).
Just for context : Why I created the projects ?
Notion is a convenient tool to write rich-text documents and build visual databases. Sadly, it's a SaaS product, which means my data stores in the cloud instead of my own computer, and the data can only be accessed through Notion's proprietary API with their web app. Knowing that web services may get shut down, or pricing may change to my disadvantage, or just there're other better apps I'd like to switch to, I want to own my data, in the way I can read, write, transform, and distribute them whenever I want. So, I started the projects.
At the beginning, all my efforts went to 1. designing a data structure that can preserve all information of a Notion page and 2. writing a program to download a Notion page and save it in the format I designed in 1. The result was the birth of notionapi-agent and nast-util-from-notionapi. Then, nast-util-to-html was written to render those downloaded Notion pages to HTML, so I can view them offline or host them on a server.
More later, using above three modules as foundation, notablog made its debut. It is a static site generator, responsible for transforming articles written on Notion into this site you are viewing now.
Learning time management
Primarily David Allen's Getting Things Done® method.
Studying
I'm an university student, so this is what I inevitably have to do every day. For details, I'm interested in data structure and algorithm, while having a hard time understanding differential equations.
Reading (will be moved to Library )
- STALL [Book] How to Win Friends and Influence People | Dale Carnegie
- STALL [Book] Principles | Ray Dalio (Short version published in 2011)
- STALL [Book] 魅力學:無往不利的自我經營術
- STALL [Book] The Art of Doing Science and Engineering: Learning to Learn | Richard Hamming (Ch25 ~ Ch30), review1, review2
- STALL [Book] On Writing Well | William Zinsser
- STALL [Book] The Black Swan: The Impact of the Highly Improbable | Nassim Nicholas Taleb
- STALL [Paper] If Money Doesn't Make You Happy Then You Probably Aren't Spending It Right
- STALL [Book] 張忠謀自傳(上冊):一九三一-一九六四
- STALL [Code] S.js - Simple, Clean, Fast Reactive Programming in Javascript (gh:@adamhaile/S)
- NEXT [Book] Operating Systems: Three Easy Pieces (Persistence)
- DONE [Book] The Laws of Simplicity | John Maeda
- DONE [Essay] There's More to Life Than Being Happy | Emily Esfahani Smith
- DONE [Essay] A Project of One's Own | Paul Graham
- DONE [Essay] Do Things that Don't Scale | Paul Graham
- DONE [Paper] Beyond Snapping: Persistent, Tweakable Alignment and Distribution with StickyLines, Demo Video
- DONE [Article] Your Mouse is a Database | Erik Meijer
- DONE [Code] gh:@jamii/dida/docs/why.md - About differential dataflow
- DONE [Code] Comparing SolidJS with other libraries
- DONE [Article] SolidJS: Reactivity to Rendering
- DONE [Article] Becoming fully reactive: an in-depth explanation of MobX
- DONE [Article] Building a Reactive Library from Scratch
Idea for this page is inspired by
- Derek Sivers's now page
- https://twitter.com/
Twitter sucks.
One day I spent an hour discovering that I had to convert my video to
yuv420ppixel format so that Twitter wouldn't show "Your video file could not be processed. Please see tips for uploading videos." and let me Tweet it.Not to mention the uploaded videos have horrible quality.
Now I'm thinking about picking up the good old RSS.
Update: Finally I discovered a way to get recordings with good quality: Use kazam, set output to
HUFFYUVand encode later withffmpeg -i kazam_screencast_00000.avi -c:v libx264 -crf 18 -pix_fmt yuv420p -preset fast kazam_screencast_00000.out.mp4
Last updated @2025/08/19